Any electrical engineer types that can help me out?
I am working on trying to make a set of LEDs flash. Here is what I would like to end up with:
I have a 9V DC powered set of 8 LEDs, which would be normally on, with an On/Off switch.
When the lights are tuned on, and a secondary switch is tripped, the lights will flash for X number of seconds, possibly adjustable duration, but not required, then go back to solid On.
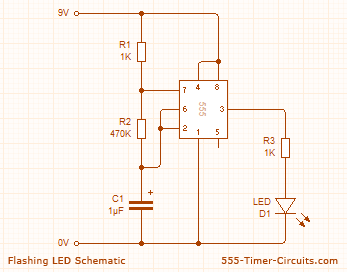
I have seen some of those 555 chips that seem like they might do what I need them to, I just am not electrically savvy enough to work this out myself.
Anybody got an idea on how I can accomplish this?
Thanks
Tags:
Replies to This Discussion
-
Permalink Reply by John Robbie on November 22, 2012 at 2:10am
-
Permalink Reply by John Robbie on November 22, 2012 at 2:11am
-
Hey Dan, might be best to show this past a few other people to check... I'ts late here and I've been building valve stuff for too long, the solid state stuff is a bit rusty!
-
Permalink Reply by John Robbie on November 22, 2012 at 10:56am
-
Hey Dan,
I had a look over this with a coffee this morning, you will want to use this one, with the other one I did the momentary switch wouldn't work like you need it to.
The new circuit will allow you to push the button once to get the lights flashing for up to about 15secs, adjustable down to a couple of seconds via the pot.
-
Permalink Reply by Dan Sleep on November 22, 2012 at 11:42am
-
Thanks!! I will see what I can do with it.
-
Permalink Reply by RTZGUITARS on November 23, 2012 at 12:42am
-
I didnt read the comments but you could run a simple flasher and bypass it with another switch
so they are always on

or do this for a flashing then solid light

-
Permalink Reply by BUGGY (C) on November 23, 2012 at 6:07am
-
Try Maplins.co.uk as they have lots of ready made circuits that might give you some directions as to they components used
I been trying to learn electronics all my life, but as yet havent made a successful circuit board to work.
- ‹ Previous
- 1
- 2
- 3
- Next ›
Recommended Links & Resources
- CigarBoxGuitar.com - the knowledgebase of the homemade music movement.
- Cigar Box Music - How-to-Build CBGs DVDs, How to Play CBG and more!
- 3-String-Guitar.com - John "Red Dog" McNair's unique take on cigar box guitars and their history - lots of historic photos!
- The Cigar Box Guitar Manifesto - the mission statement and rallying cry for the Cigar Box Guitar Revolution.
Forum
UK - Best Place to Buy Cigar Box's
Started by Rich Butters in Building Secrets, Tips, Advice, Discussion. Last reply by BrianQ. 4 hours ago. 2 Replies 0 Likes
Are metal frets necessary?
Started by J. D. Woods in Performances, How to Play, Lessons, Concerts. Last reply by BrianQ. 4 hours ago. 2 Replies 1 Like
Busking Songs...
Started by Nomad Jack in Performances, How to Play, Lessons, Concerts. Last reply by J. D. Woods on Wednesday. 7 Replies 2 Likes
Joseph J. Rogowski about Current Based Pickup Design
Started by Moritz Voegeli in Building Secrets, Tips, Advice, Discussion. Last reply by Southern Ray on Monday. 6 Replies 2 Likes
crossover guitar.
Started by Timothy Hunter in Other stuff - off topic, fun stuff, whatever. Last reply by Timothy Hunter Apr 10. 14 Replies 3 Likes
Flat bucker under box top. Any Success?
Started by Tom T in Building Secrets, Tips, Advice, Discussion. Last reply by Southern Ray Apr 9. 9 Replies 0 Likes
Has anyone tried this? Thoughts?
Started by Southern Ray in Building Secrets, Tips, Advice, Discussion. Last reply by Southern Ray Apr 4. 7 Replies 1 Like
just came accross this pickup idea on youtube.
Started by Timothy Hunter in Building Secrets, Tips, Advice, Discussion. Last reply by Southern Ray Mar 27. 1 Reply 2 Likes
VIDEO: Building a CBG with limited resources.
Started by Taffy Evans in Building Secrets, Tips, Advice, Discussion. Last reply by Southern Ray Mar 10. 1 Reply 3 Likes
Free PDF Download: Vintage Guitar Effects Plans - 1967 Fuzzbox and 1969 Treble Boost
Started by Cigar Box Nation in Feature Articles. Last reply by BrianQ. Mar 9. 4 Replies 3 Likes
Tune up songs
Started by Ghostbuttons in Building Secrets, Tips, Advice, Discussion. Last reply by Timothy Hunter Mar 9. 5 Replies 1 Like
Duel output jacks
Started by Justin Stanchfield in Building Secrets, Tips, Advice, Discussion. Last reply by Taffy Evans Mar 8. 6 Replies 0 Likes
No Harmonics
Started by Ken I in Building Secrets, Tips, Advice, Discussion. Last reply by Brian partington Mar 8. 8 Replies 0 Likes
Camera suggestions?
Started by Southern Ray in Cool gear discussion - that's not cigar box related. Last reply by Southern Ray Mar 6. 5 Replies 0 Likes
CBG site issues, continued.
Started by Taffy Evans in Other stuff - off topic, fun stuff, whatever. Last reply by Taffy Evans Mar 5. 4 Replies 2 Likes
Anyone used a violin-style tailpiece on a CBG?
Started by Justin Stanchfield in Building Secrets, Tips, Advice, Discussion. Last reply by Carl Floyd Mar 1. 15 Replies 0 Likes
Guitar for the grandson
Started by Joe in Performances, How to Play, Lessons, Concerts. Last reply by Carl Floyd Feb 29. 13 Replies 0 Likes
Building with vintage paper/pressed board cigar boxes.
Started by Chance in Building Secrets, Tips, Advice, Discussion. Last reply by Southern Ray Feb 22. 12 Replies 1 Like
How to Get Your Own Music on Spotify
Started by Cigar Box Nation in Feature Articles. Last reply by Southern Ray Feb 21. 2 Replies 4 Likes
Trash Canjo
Started by Brad in Cool gear discussion - that's not cigar box related. Last reply by Southern Ray Feb 19. 6 Replies 3 Likes
Blog Posts
I'll be fashionable this summer =)
Posted by Vlad on March 31, 2024 at 11:48pm 0 Comments 1 Like
Everyone can make CBG. And I did it =)
Posted by Vlad on March 6, 2024 at 2:32am 5 Comments 2 Likes
.✨. Cover Me ..♪♫•*¨*•. ~ the Delta Blues Outlaws
Posted by billy jones bluez on February 28, 2024 at 2:09pm 0 Comments 0 Likes
Q&A with Arkansas-based talented blues musician Billy Jones, one of the very best authentic modern artists
Posted by billy jones bluez on February 17, 2024 at 11:00pm 0 Comments 0 Likes
Big Power Bank for Small CBG =)
Posted by Vlad on February 11, 2024 at 1:06am 1 Comment 1 Like
Latest Activity
CigarBoxGuitar.com Knowledgebase Articles
Events
-
Republic of Texas CBG Festival (8th Annual)
May 11, 2024 from 11am to 8pm – Speakeasy Grill
0 Comments 0 Likes
Music
© 2024 Created by Ben "C. B. Gitty" Baker.
Powered by
![]()
Cigar Box Nation is presented by C. B. Gitty Crafter Supply, your one-stop-shop for Cigar Box Guitar parts and accessories!